先簡單介紹說明一(yī)下(xià)以網站類應用對接微信支付接口需要申請兩個接口
1:是微信JSAPI支付,JSAPI支付是指商(shāng)戶通過調用微信支付提供的JSAPI接口,在支付場景中(zhōng)調起微信支付模塊完成收款。以PC網站場景爲例,在網站付款頁面中(zhōng)展示二維碼,用戶掃描二維碼後在微信浏覽器中(zhōng)打開(kāi)頁面後完成支付;(開(kāi)通申請方法:到微信支付商(shāng)品平台入駐後前往商(shāng)戶平台-産品中(zhōng)心-JSAPI支付-申請開(kāi)通。)
2:是微信H5支付,H5支付是指商(shāng)戶在微信客戶端外(wài)的移動端網頁展示商(shāng)品或服務,主要用于觸屏版的手機浏覽器請求微信支付的場景。可以方便的從其他手機浏覽器喚起微信支付;(開(kāi)通申請方法:到微信支付商(shāng)品平台入駐後前往商(shāng)戶平台-産品中(zhōng)心-H5支付-申請開(kāi)通。);
解決方法步驟
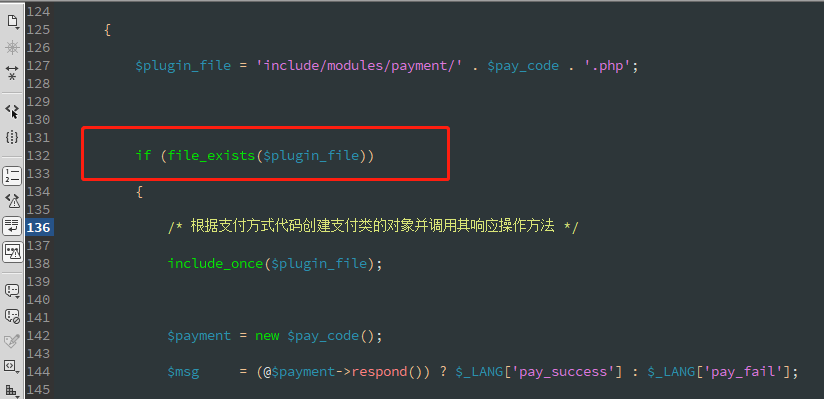
1:首選檢查根目錄下(xià)的支付接口響應文件respond.php,目的是檢查插件文件是否存在,如果存在則驗證支付是否成功,否則則返回失敗信息;

2:檢查修改根目錄下(xià)微信支付接口本地回調文件wx_native_callback.php,目的是修正之前php長标簽未閉合的問題,還有定義相對路徑的問題;

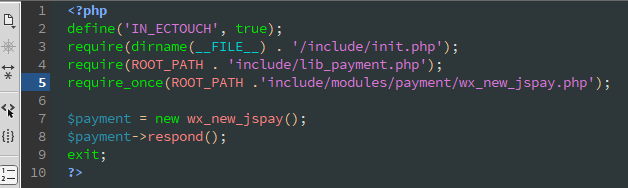
3:檢查修複支付接口的核心兩大(dà)文件wx_new_jspay.php和wxpay_h5.php,本次導緻錯誤的是wx_new_jspay.php文件,所以下(xià)面以wx_new_jspay.php文件爲例。如果以後遇到普通移動端浏覽器訪問觸屏站支付後訂單狀态未更新的問題可以檢查wxpay_h5.php文件;

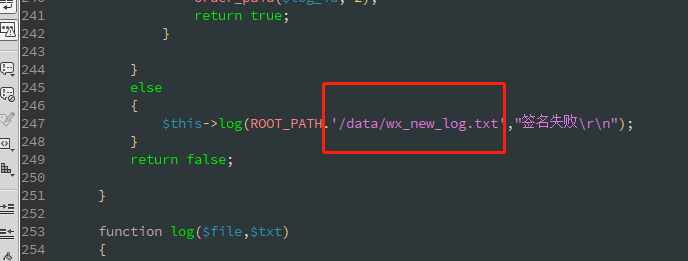
可以先通過其中(zhōng)的這段得知(zhī)微信接口支付如果出現報錯或失敗等可以在這個路勁下(xià)找到輸出的日志(zhì),以方便排查問題!

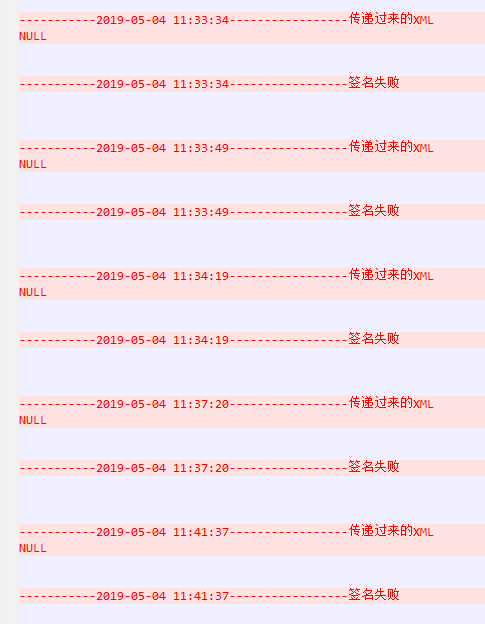
支付成功後訂單狀态未更新變化,可以發現有這兩類日志(zhì)提示 a:簽名失敗;;b:傳遞過來的XML NULL; 那麽通過日志(zhì)就可以判斷是回調的問題!

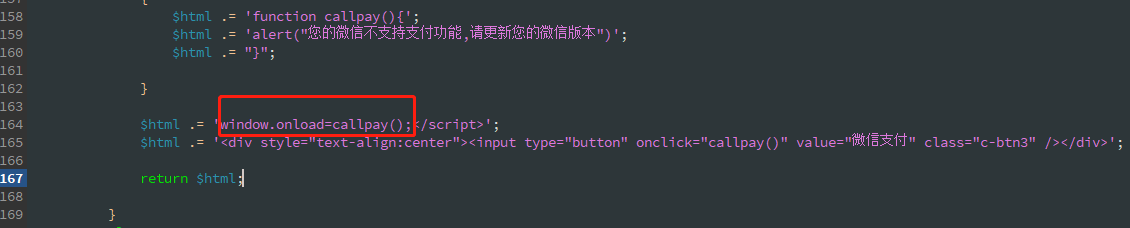
重要步驟:頁面加載時調用賦值callpay();方法,具體(tǐ)操作添加上圖中(zhōng)原來沒有的我(wǒ)紅圈标注出來的這句!!

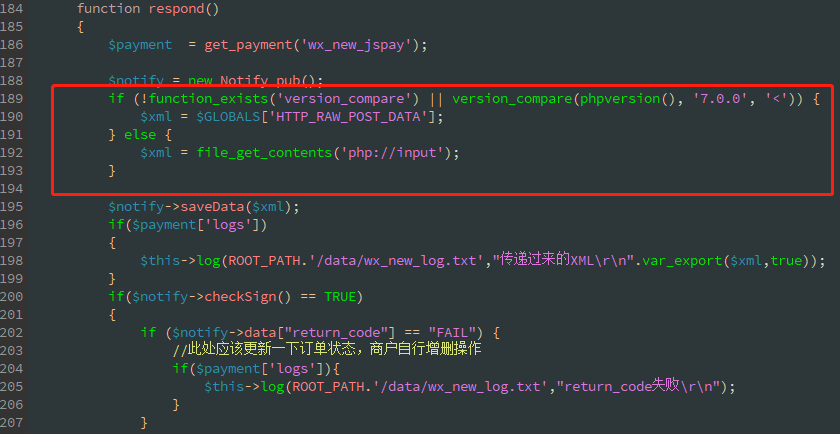
添加判斷修複因環境使用最新php7版本導緻的代碼兼容問題;
至此處理完畢!!
