在使用Kindeditor編輯器的時候都會遇到這樣一(yī)個問題,如:給A标簽加上title屬性過後,浏覽的時候,卻神奇般地發現title屬性沒有了。再次切換html源代碼的時候,返現編輯器将title屬性給删掉了。追究其根本原因主要是kindeditor設置了标簽和屬性的默認過濾機制。KindEditor默認狀态下(xià)會過濾編輯器裏的html代碼,主要是爲了生(shēng)成幹淨的代碼,如何避免自己手動添加的代碼被不必要的過濾。
首先我(wǒ)們知(zhī)道3.4版本以上版本默認開(kāi)啓了過濾模式(filterMode:true)。當filterMode爲true時,編輯器會根據htmlTags設定自動過濾HTML代碼。
可是在我(wǒ)們平時的使用中(zhōng),爲了精簡内容代碼和達到好特定的顯示效果,經常會用一(yī)些div跟css的代碼,如果不更改編輯器的設定,這些代碼都會被過濾,所以如果想保留所有HTML相關代碼,請将kindeditor.js或kindeditor-all-min.js或kindeditor-min.js裏的filterMode設置成false。如果想保留特定HTML,請将 filterMode設置成true後,配置htmlTags屬性。filterMode : true // true:開(kāi)啓過濾模式, false:關閉過濾模式如果改成filterMode : false之後,編輯器裏面添加的代碼就都會被保留。
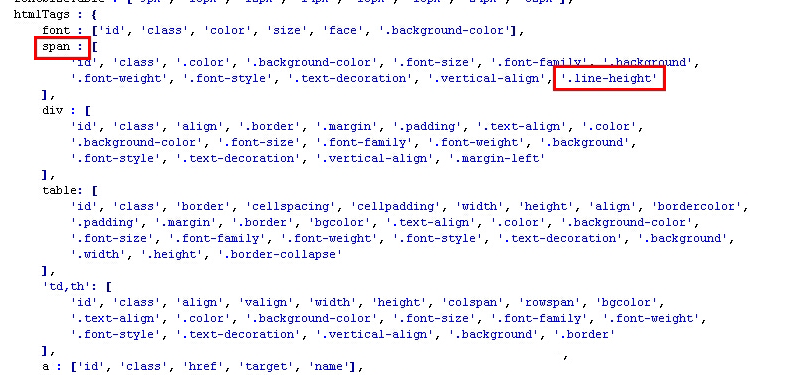
可是如果我(wǒ)隻是想不過濾某個标簽,其他的還是正常過濾,應該怎麽辦呢?比如說我(wǒ)想保留行距代碼,其他的還是正常過濾。這時候我(wǒ)們可以通過設置其htmlTags屬性來得以實現。KindEditor 默認采用白(bái)名單過濾方式,可用 htmlTags 參數定義要保留的标簽和屬性 htmlTags指定要保留的HTML标記和屬性。Object的key爲HTML标簽名,value爲HTML屬性數組,”.”開(kāi)始的屬性表示style屬性。修改的文件爲kindeditor.js 例子如下(xià)所示:在span下(xià)面添加line-height屬性标簽就可以了,當然要按照格式來添加,格式可以參照其他已經有的标簽。

綜上所述,通過以上兩種方式即可實現kindeditor編輯器的标簽和屬性過濾效果。
記得修改完後一(yī)定要注意關掉編輯器的界面,然後清空浏覽器緩存,然後重新打開(kāi)才能生(shēng)效。
