dpi、ppi、dp、pt、sp 等等這些個單位我(wǒ)們天天接觸,但是真正理解這些單位的設計師恐怕并不太多,畢竟真的有點兒複雜(zá),别說學美術出身的設計師了,很多程序員(yuán)都搞不太懂。但是作爲一(yī)名 UI/UX/PD/etc. 設計師,因爲不了解這些知(zhī)識而鬧笑話(huà)的事情幾乎每天都在發生(shēng),不知(zhī)道這些甚至連自己的做設計的電(diàn)腦屏幕都不了解你覺得真的好嗎(ma)?
本次分(fēn)享将在盡量不涉及數學,盡量用最簡單的語言,盡量使用最貼近生(shēng)活的例子來爲在座各位患者朋友将心頭這些個疑慮全部消除。
DPI 是英文 Dots(點) Per Inch 的縮寫,在最早的時候,這個單位是用來描述打印機的性能的,意思就是這台打印機最多能用多少個墨點來打印一(yī)寸的内容。目前市面上常見的家用黑白(bái)打印機普遍都去(qù)到了 600*600 dpi 而家用彩色照片打印機則能去(qù)到 5760*1440 dpi。DPI 越高,每英寸内的墨點就越多,你打印出來的東西就會越清晰銳利。
PPI 是英文 Pixels Per Inch 的縮寫,意味每寸能容納多少顆像素,用于描述屏幕的像素密度。我(wǒ)們上面提到的印刷物(wù)以無數多的墨點來構成圖像,而屏幕同樣也是以一(yī)定數量的發光點來構成圖像。見過街上那些走紅字的 LED 顯示屏麽?上面的那一(yī)顆顆的 LED 燈就是這塊屏幕的發光點,我(wǒ)們使用的 MacBook 的 Retina 顯示屏的原理也跟這些看起來十分(fēn)粗糙的走紅字顯示屏是一(yī)樣的,隻不過 Retina 顯示屏的發光點密度非常高,人眼已經看不出來顆粒感而已。對于屏幕來說 PPI 是用于描述每英寸發光點數量的,它表明了一(yī)塊屏幕發光點密度的高低,這些發光點我(wǒ)們更常稱之爲像素,一(yī)塊屏幕寬高有幾寸是在生(shēng)産的時候就被定好的,而寬高各能容納下(xià)多少顆像素,也是在生(shēng)産的時候就被定好的,所以我(wǒ)們所說的 PPI 可以說是一(yī)個物(wù)理單位。
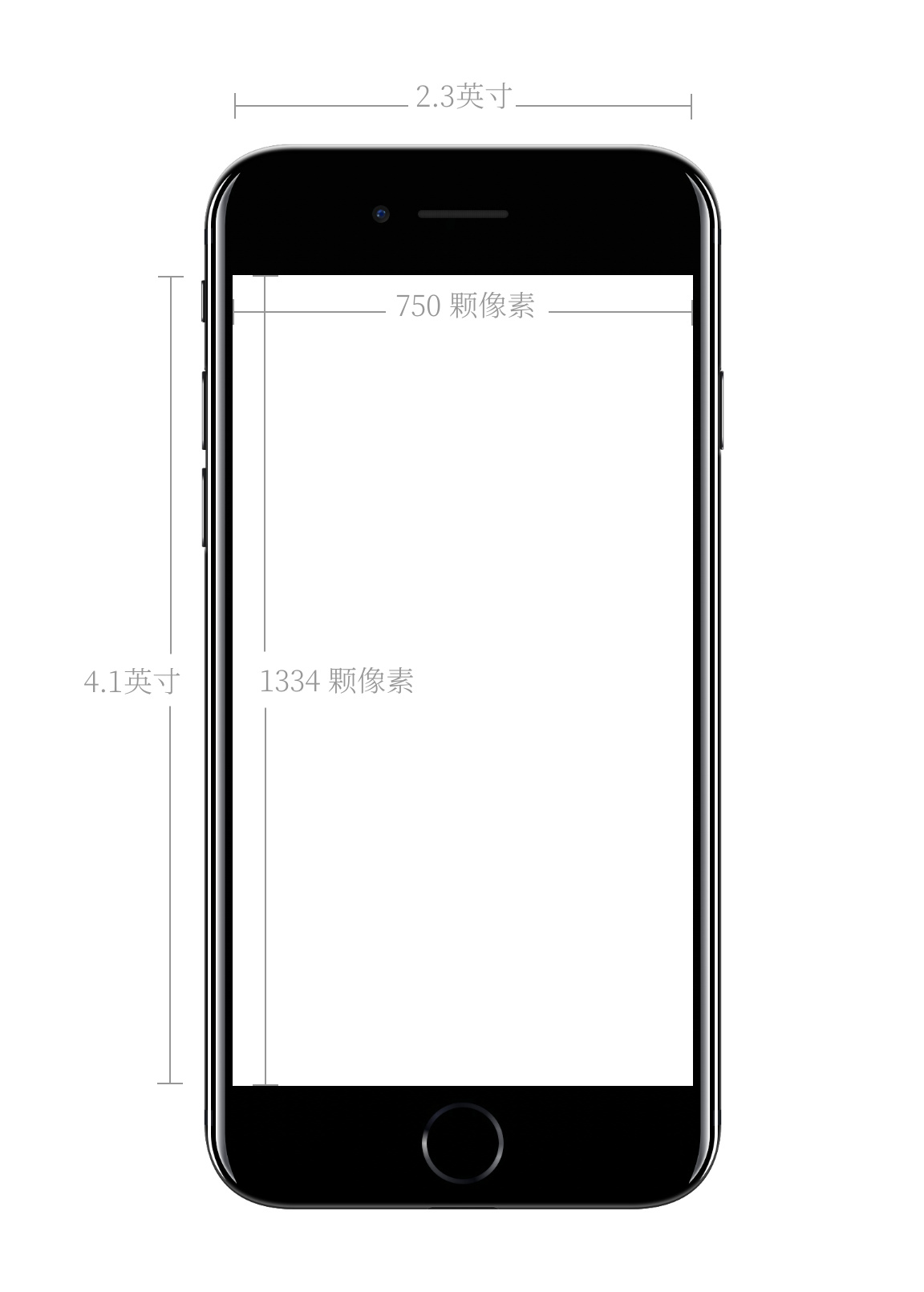
簡單舉個例子吧,我(wǒ)們手頭上的 iPhone(6~7) 寬爲 2.3 英寸,高爲 4.1 英寸,**根據勾股定理得出這塊屏幕的尺寸(屏幕對角線距離(lí))是 4.7 英寸。**同時,iPhone(6~7)屏幕寬(每行)有 750 個像素(發光點),高(每豎)有 1334 個像素(發光點)。

PPI 說的是像素密度,而分(fēn)辨率說的是塊屏幕的像素尺寸,譬如說 1334*750 就是 iPhone(6~7)的分(fēn)辨率,說 iPhone(6~7)的分(fēn)辨率是 326 是錯誤的表述,326 是它的像素密度,單位是 PPI。
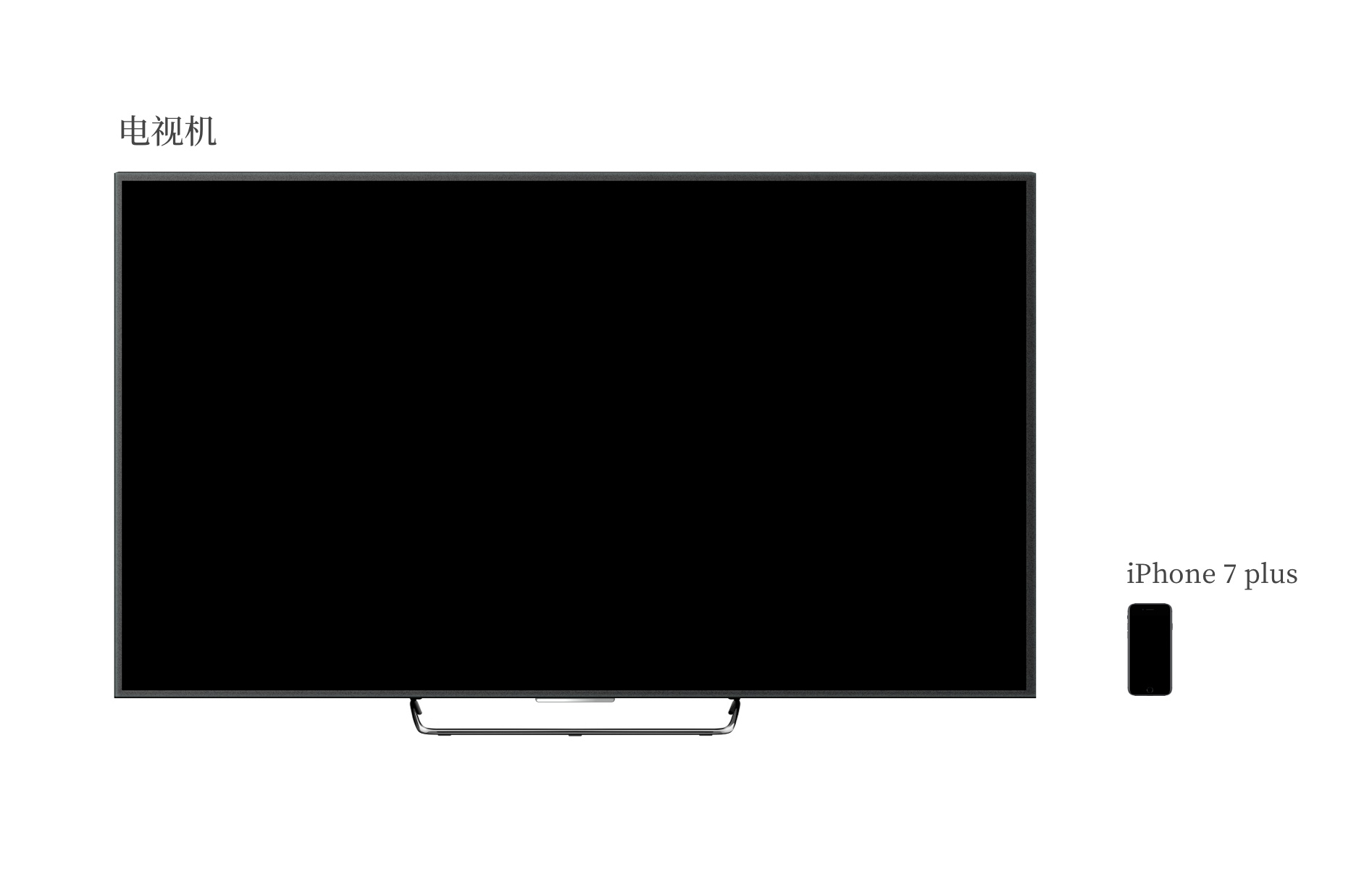
詢問别人一(yī)粒像素有多大(dà)是一(yī)個非常雞賊的問題(小(xiǎo)心面試遇到這樣的題),雖然我(wǒ)們說像素是構成屏幕的發光的點,是物(wù)理的,但是像素在脫離(lí)了屏幕尺寸之後是沒有大(dà)小(xiǎo)可言的,你可以将 1920px * 1080px 顆像素放(fàng)到一(yī)台 40 寸的小(xiǎo)米電(diàn)視機裏面,也可以将同樣多的像素全部塞到一(yī)台 5.5 寸的 iPhone7 Plus 手機裏面去(qù),那麽對于 40 寸的電(diàn)視而言,每個像素顆粒當然會大(dà)于 5.5 寸的手機的像素。所以光看屏幕像素尺寸對于設計師來說是不具備多少實際意義的,通過分(fēn)辨率計算得出的像素密度(PPI)才是我(wǒ)們設計師要關心的問題,我(wǒ)們通過屏幕分(fēn)辨率和屏幕尺寸就能計算出屏幕的像素密度的。

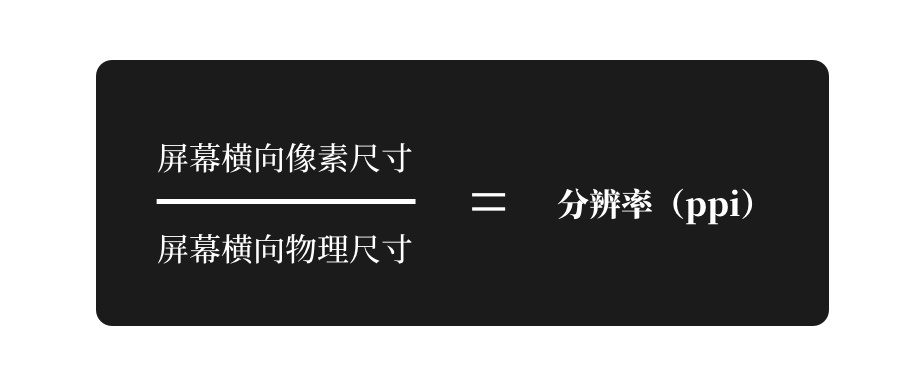
再次使用 iPhone(6~7)作爲例子。我(wǒ)們知(zhī)道該屏幕的橫向物(wù)理尺寸爲 2.3 英寸 ,且橫向具有 750 顆像素,根據下(xià)面的公式,我(wǒ)們能夠算出 iPhone(6~7)的屏幕是 326 PPI,意爲每寸存在 326 顆像素。

其實不論我(wǒ)們怎麽除,計算得出來的像素密度(PPI)都會是這個數,寬存在像素除以寬物(wù)理長度,高存在像素除以高物(wù)理長度,得數都接近于 326。
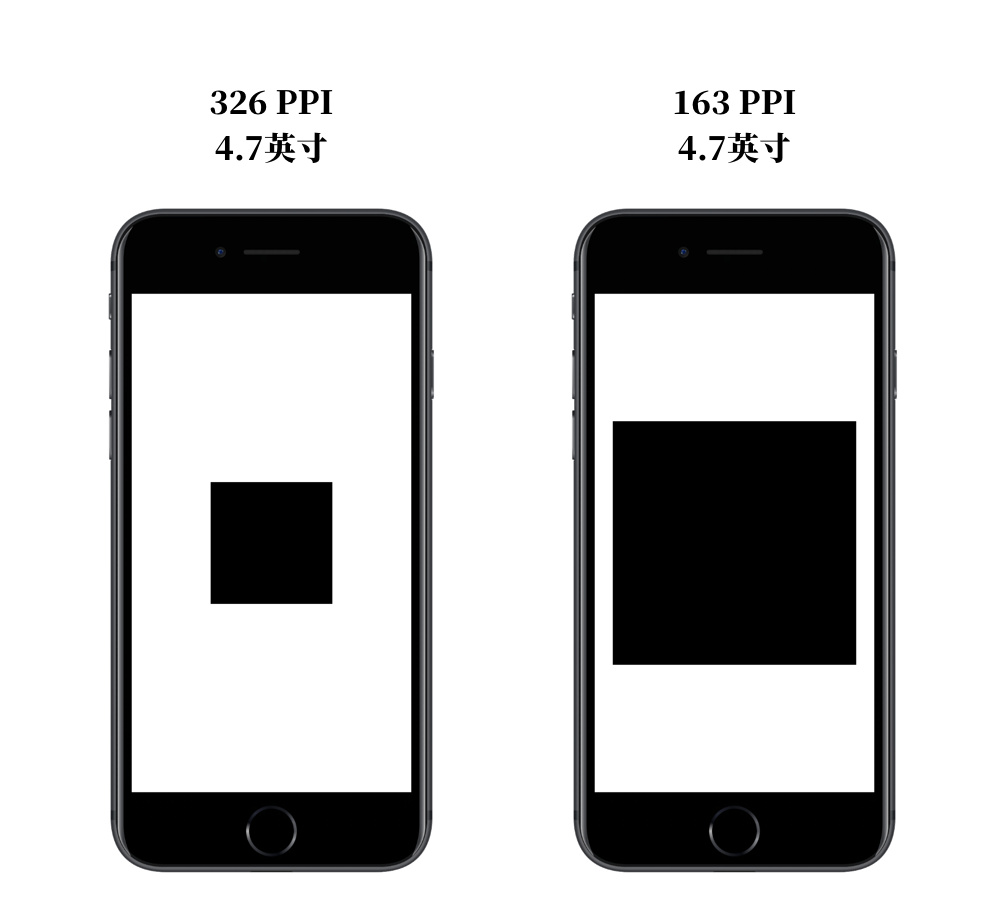
一(yī)塊 326*326px 的正方形色塊在一(yī)台 iPhone 7 上面展現出來的物(wù)理尺寸将會會是 1*1 英寸。這是因爲該屏幕每英寸能容納 326 顆像素,所以 326px 湊在一(yī)起剛好就是 1 英寸。假設我(wǒ)們能将 iPhone 7 手機屏幕 PPI 調低 50% 變爲 163,那麽這個色塊的物(wù)理尺寸就會變成 2*2 英寸,同樣多的像素,看起來卻大(dà)了一(yī)倍。咦!這是爲啥?
因爲我(wǒ)們的色塊是 326*326px 大(dà)小(xiǎo)的,而這台 163PPI 的假 iPhone 7 每英寸上面隻有 163 顆像素,爲了要展示 326*326px 的色塊,它就要多用 1 英寸的屏幕,所以這個色塊在屏幕上面看起來就“長大(dà)了”一(yī)倍。

DP 或者說 DiP 是 Device independent Pixel 的縮寫,而 PT 是 Point 的縮寫,DP 用于安卓系統開(kāi)發,而 PT 用于 iOS 系統開(kāi)發。但從根本來講它們都是一(yī)個意思。
上一(yī)篇文章我(wǒ)們仔細地對屏幕最基礎的幾個屬性——分(fēn)辨率、PPI、和物(wù)理尺寸,似乎我(wǒ)們隻要知(zhī)道了這幾個東西那我(wǒ)們的設計就怎麽樣也不會錯。但是聰明的童鞋可能發現了一(yī)些不對,我(wǒ)們不可能對每一(yī)塊屏幕都進行了解,然後專門針對這塊屏幕再進行一(yī)次設計吧?世界上那麽多屏幕,那一(yī)個界面我(wǒ)要畫多少個稿啊!!
沒錯,假如真是這樣的話(huà),那麽面對不同的屏幕,不僅要從新設計,連程序都可能要重新寫一(yī)回,這顯然是不可能的事情。不過這個問題不僅我(wǒ)們想到了,那些計算機、智能手機的生(shēng)産商(shāng)也想到了,爲了讓廣大(dà)程序員(yuán)和設計師朋友能夠更加容易地解決适配問題,讓更多的開(kāi)發者來來爲他們開(kāi)發軟件,他們使用了一(yī)種很聰明的方法,同時這也是爲什麽我(wǒ)們又(yòu)多了 DP、PT、SP 等那麽多“雜(zá)七雜(zá)八”的單位的原因。
解析這幾個單位的必要,可能要從開(kāi)發的角度來講會比較清晰一(yī)點。
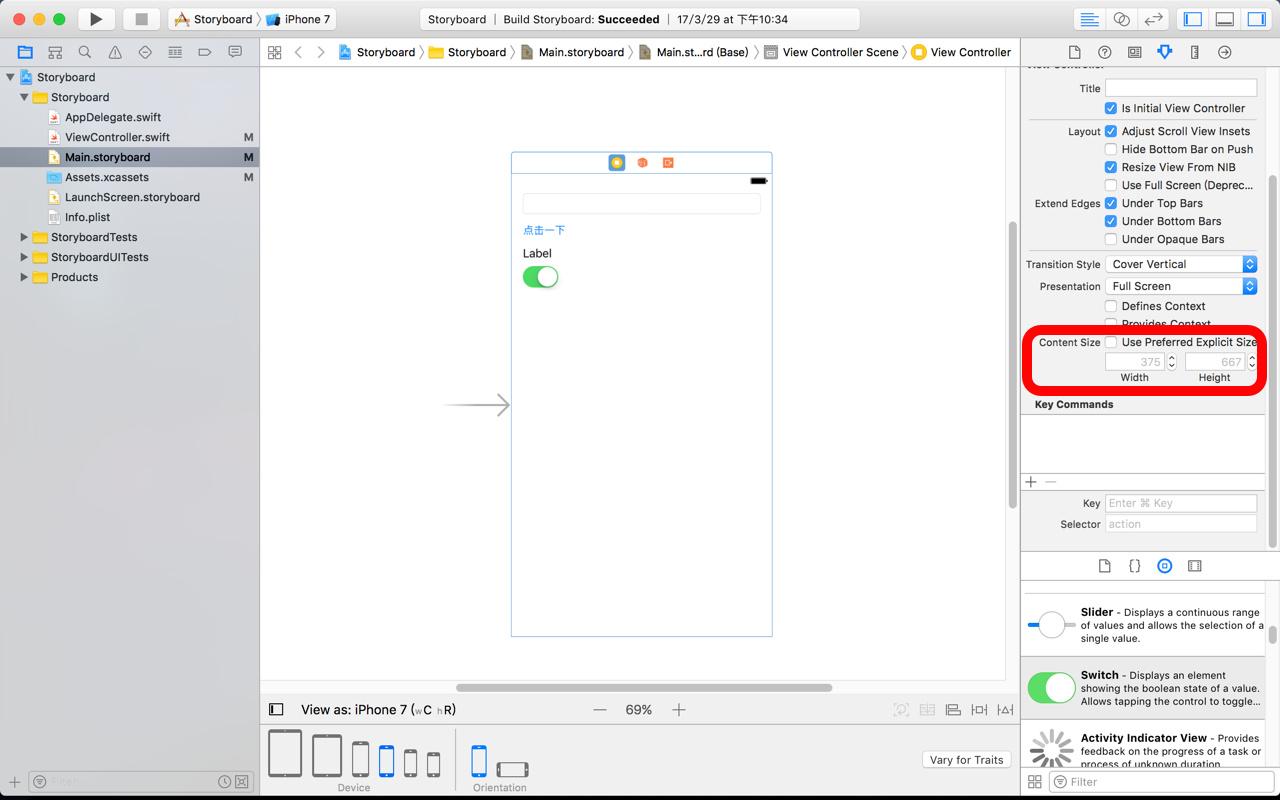
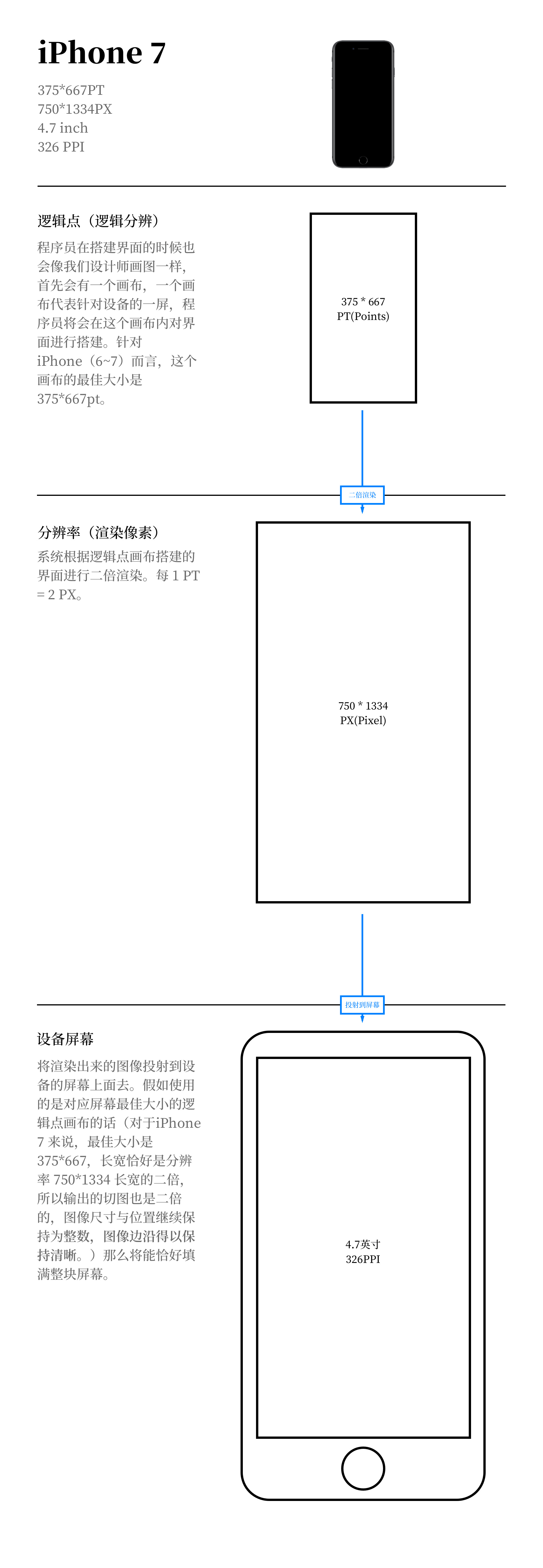
程序員(yuán)在搭建界面的時候也會像我(wǒ)們設計師畫圖一(yī)樣,首先會有一(yī)個畫布,一(yī)個畫布代表針對設備的一(yī)屏,程序員(yuán)将會在這個畫布内對界面進行搭建。針對 iPhone(6~7)而言,這個畫布的最佳大(dà)小(xiǎo)是375*667pt。下(xià)面這張圖就是程序員(yuán)的畫布,長這樣的,有點像 Sketch,注意紅框裏面的數字。

等等,不是說 iPhone(6~7)的分(fēn)辨率是 750*1334px 嗎(ma)?這個奇怪東西又(yòu)是什麽?這是 iPhone(6~7)的邏輯點分(fēn)辨率(或稱虛拟點分(fēn)辨率),這個就是人們爲了解決屏幕尺寸繁多而設計出來的一(yī)套機制。iOS 系統就是根據這個 375*667pt 的畫布進行一(yī)個二倍放(fàng)大(dà)渲染來填滿 750*1334px 的屏幕的。這也是爲什麽那麽多設計師推薦使用一(yī)倍圖進行設計的原因,這樣是最接近開(kāi)發環境的,開(kāi)發不需要換算就能直接照着你的設計稿設置各個元素的尺寸和位置。
比如說,你在 Sketch 裏面使用一(yī)倍稿(375*667px 的畫布)畫了一(yī)顆 44*44 px 的按鈕,對于開(kāi)發來說,這顆按鈕在畫布上并不是 44px 大(dà)小(xiǎo),而是 44 pt。**的确,我(wǒ)們在輸出按鈕這張圖的時候會輸出成 88px(@2),或132px(@3)但是我(wǒ)們輸出的隻是一(yī)張 .png 的圖片,是這顆按鈕的“表皮”而已。**而對于開(kāi)發來說,這顆按鈕是一(yī)個控件,是界面的一(yī)個零部件,這個控件的大(dà)小(xiǎo)就不能定義成幾多幾多 px 了,**px 是死的, pt 是活的,面對iPhone 7,44pt 将會被渲染成 88px 大(dà)小(xiǎo)的一(yī)枚按鈕,上面覆蓋上了你輸出的 @2.png 表皮,而面對 iPhone 7 Plus,它将會被渲染成 132px 大(dà)小(xiǎo)的一(yī)枚按鈕,上面覆蓋上了你輸出的 @3.png 表皮。**系統是以這樣的機制,來保證能夠使用一(yī)個布局文件來對不同分(fēn)辨率、不同 PPI 的屏幕進行盡量正确的布局。
DP 或 DiP 也差不多是這個道理,隻不過這個單位用于安卓開(kāi)發。
SP 是 Scale-independent pixels 的縮寫,大(dà)意是可放(fàng)大(dà)像素的意思,這個單位多用在安卓設備的字體(tǐ)大(dà)小(xiǎo)上面。它跟 DP、 PT 的概念差不多,能夠面對不同的屏幕尺寸渲染出大(dà)小(xiǎo)适合文字。
此處隻以 iPhone(6~7)來舉例,其實其他設備也是這個原理,包括電(diàn)腦、手機、平闆電(diàn)腦、甚至是智能手表。

跑 iOS 的設備主要兩種,iPhone 和 iPad。(iPod thouch就不讨論了,基本上跟 iPhone 一(yī)樣。)
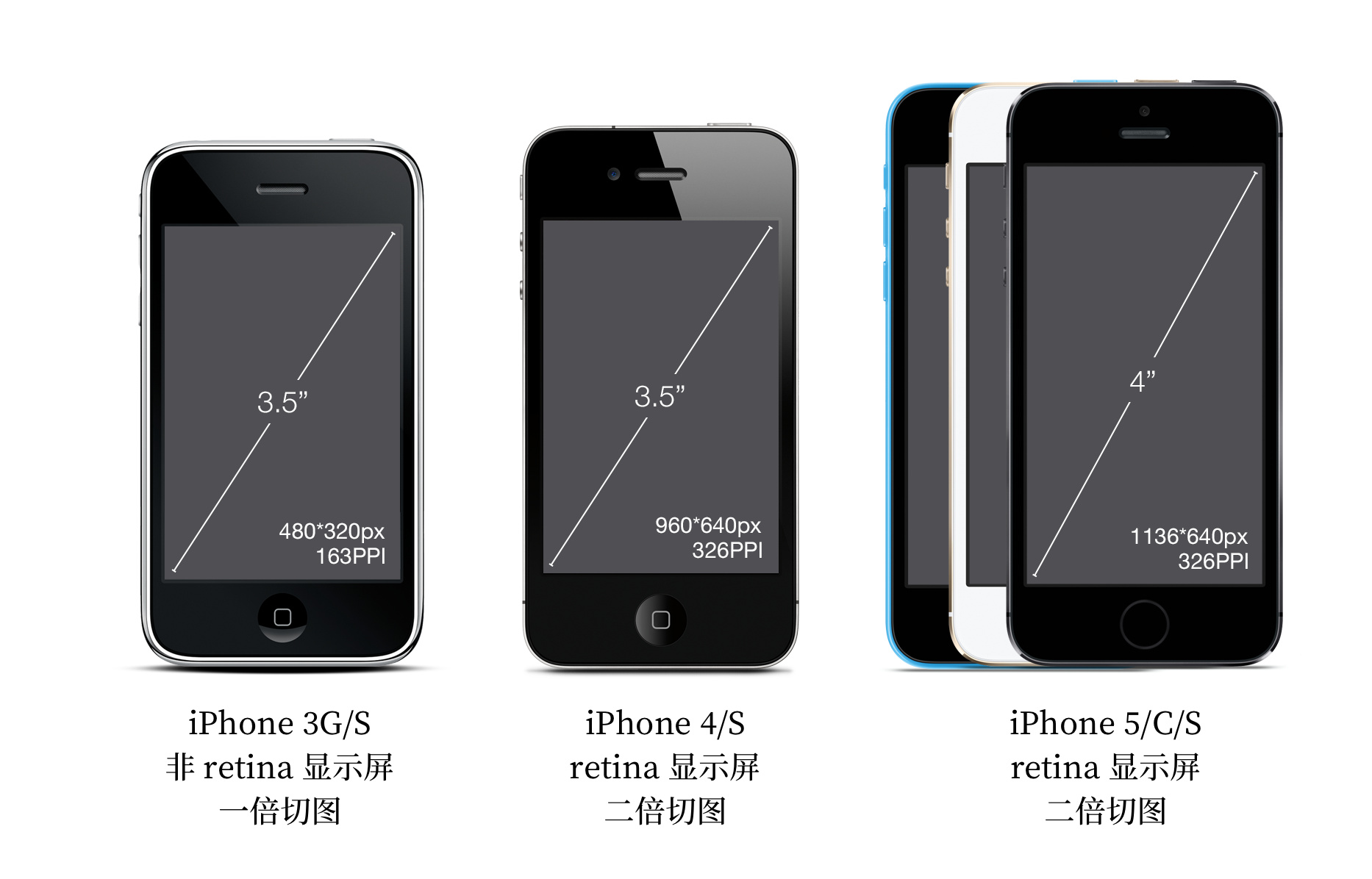
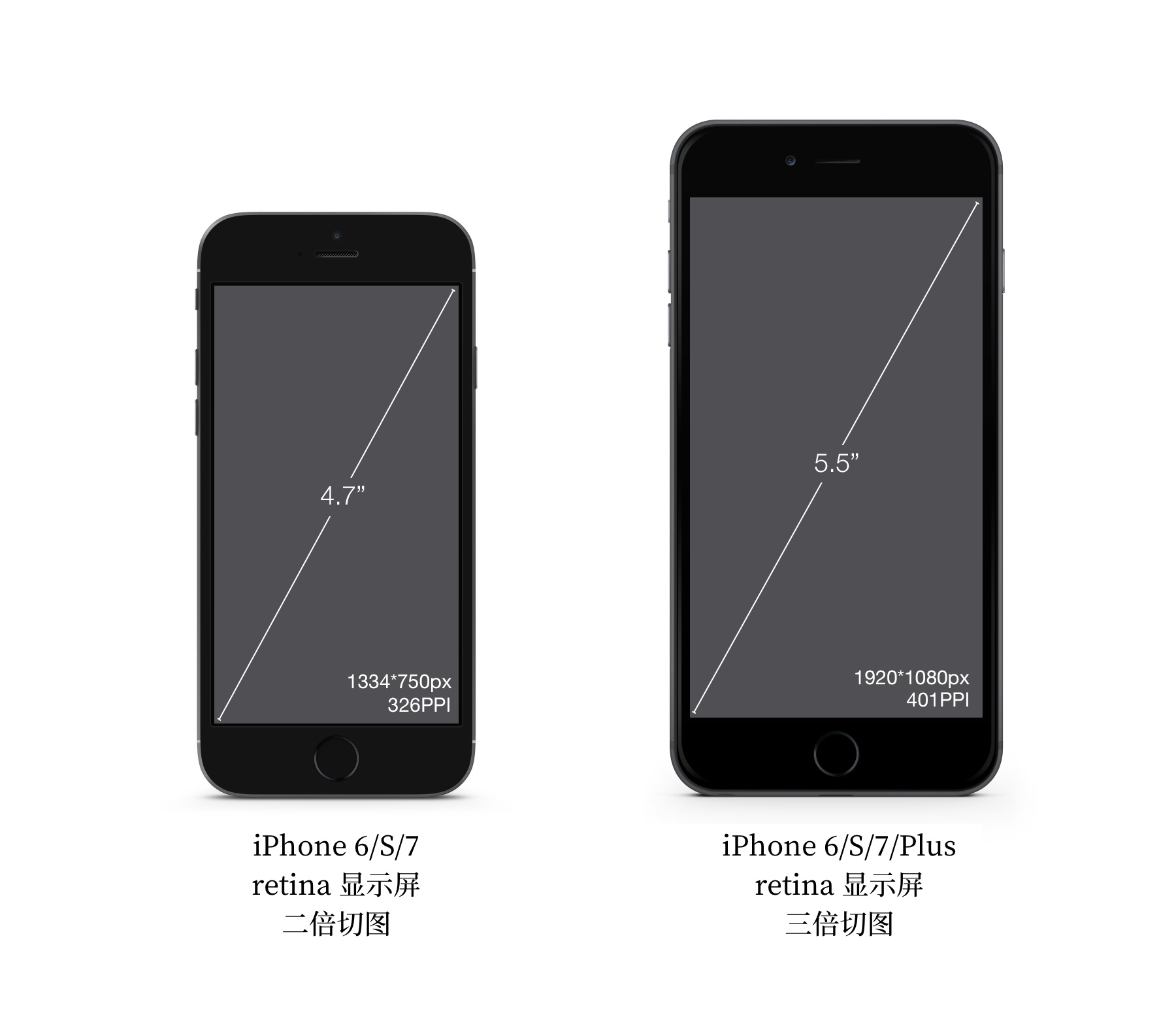
iPhone 方面我(wǒ)們從非 retina 顯示屏的 iPhone3G/S 講到 iPhone 7/Plus。


關于 Plus 機型,不得不仔細說說它的一(yī)個小(xiǎo)特點。
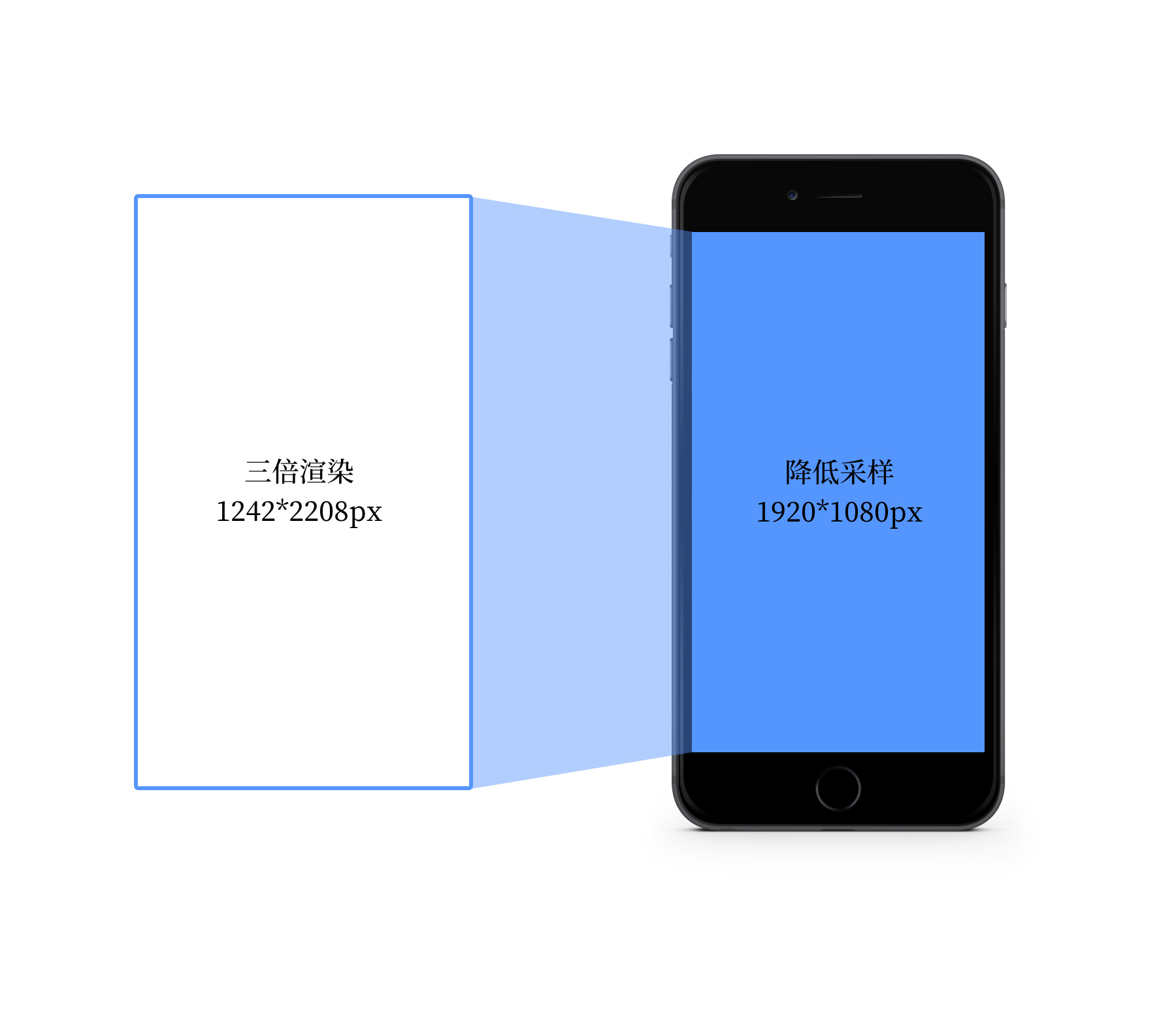
在 iPhone 6/7 上,系統會根據 350*667pt 的邏輯畫布進行一(yī)個二倍渲染,變成 750*1334 之後再将界面投射到屏幕上面去(qù)。Plus 機型也差不多,它的邏輯畫布的最佳大(dà)小(xiǎo)是 414*736pt(由于與非 Plus 機型的邏輯分(fēn)辨率并不太懸殊,所以平時我(wǒ)們隻是用一(yī)倍畫稿進行設計也沒有産生(shēng)太大(dà)的問題,誤差将由程序員(yuán)使用一(yī)些技術上的布局手段減小(xiǎo)) 然後系統進行了一(yī)次三倍的渲染變爲 1242*2208px。但 Plus 機型的分(fēn)辨率是 1080*1920px 的,邏輯畫布渲染出來的大(dà)小(xiǎo)怎麽跟這個不一(yī)樣,那還怎麽準确投射,充滿整個屏幕啊!
在 Plus 機型上,渲染出來的 1242*2208px 會先降低采樣變成 1080*1920px 然後再投射到屏幕上面去(qù)。我(wǒ)們還是來看圖吧。

1080*1920px 相較于 1242*2208px 大(dà)約縮小(xiǎo)了 15%,那麽很多尺寸都會出現小(xiǎo)數,比如說 131.3244px 這樣惡心數字,出現小(xiǎo)數的話(huà)圖片的邊緣就會出現模糊的狀況,而 Plus 機型上幾乎所有圖片都不是整數的,但得益于高分(fēn)辨率的 retina 顯示屏,我(wǒ)們的肉眼可能看不出來端倪(湊近一(yī)點看的話(huà)有可能能夠看得出來大(dà)家不妨試試)。絕大(dà)部分(fēn)情況下(xià) Plus 的降低采樣機制不會對我(wǒ)們的設計造成什麽太過巨大(dà)的影響,記得輸出 @3X 圖即可,不過要說的是,越是細小(xiǎo)的元素影響就會越大(dà)。
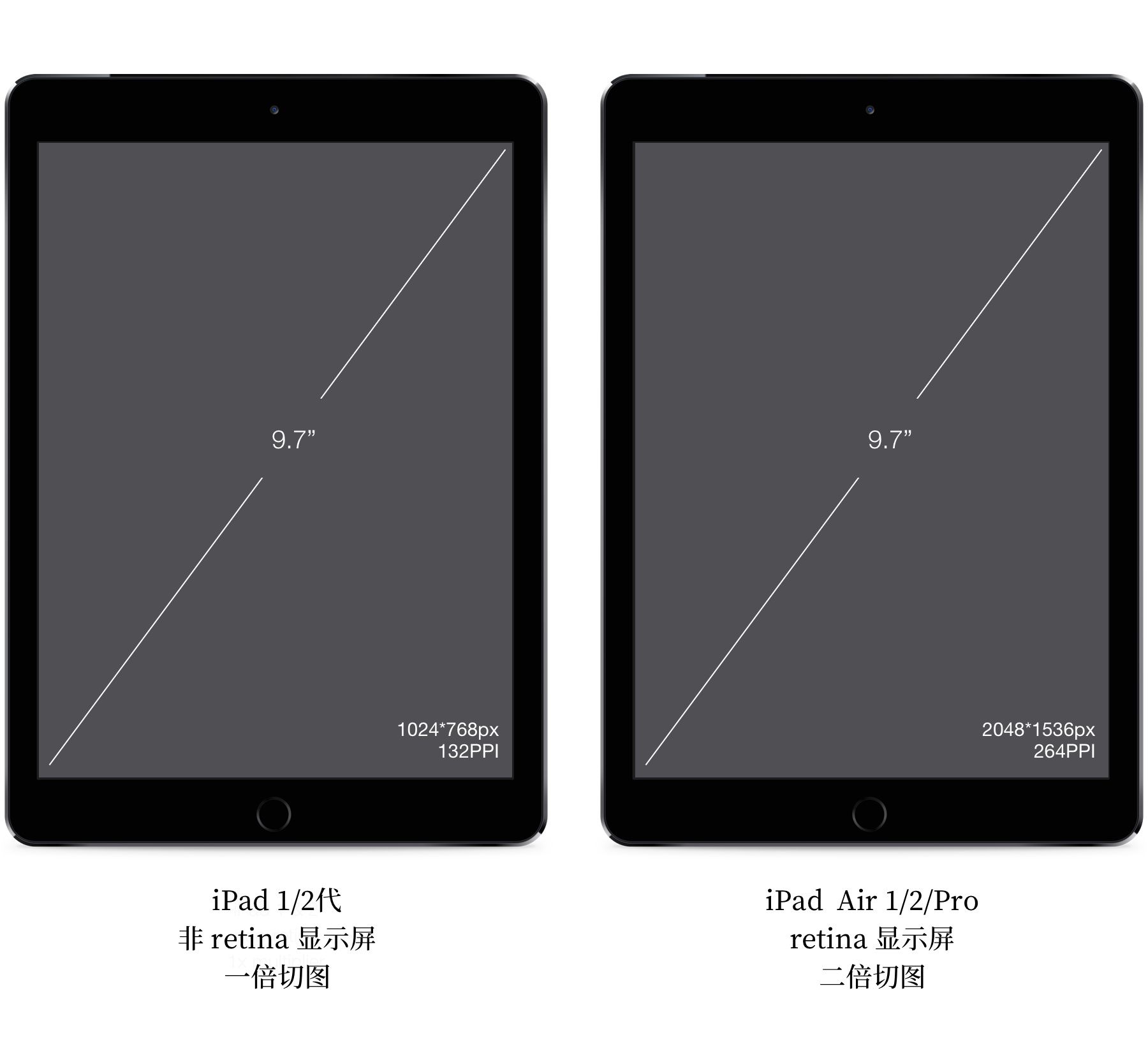
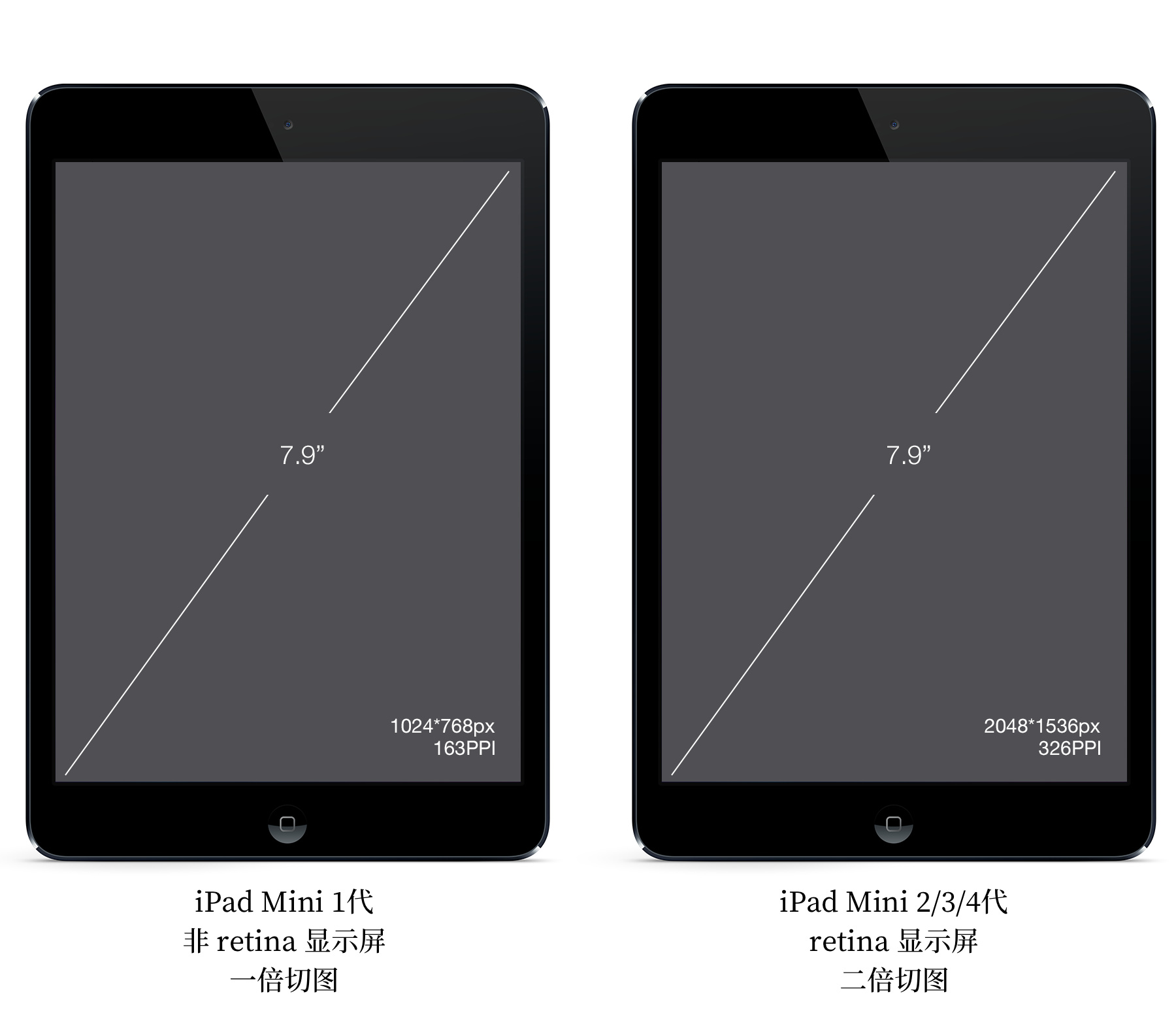
iPad 方面我(wǒ)們從非 retina 顯示屏的第一(yī)代 iPad 到想要代替電(diàn)腦的 12.9寸的 iPad Pro 再到 iPad mini 1/2/3/4。


有些小(xiǎo)夥伴可能會留意到,無論是 iPhone 還是 iPad,好幾代了屏幕的參數好像沒怎麽變化過,PPI 不是越高越好嗎(ma)?蘋果是好久沒升級自己屏幕,一(yī)塊祖傳屏幕忽悠消費(fèi)者?不是的,因爲人眼對于像素密度的要求會根據人眼距離(lí)屏幕的距離(lí)變化而變化,RMBP 的 PPI 是 109,被手機完爆,但是我(wǒ)們平時用起來還是覺得非常清晰銳利,因爲我(wǒ)們用電(diàn)腦的時候眼睛距離(lí)屏幕會比手機遠,不需要那麽高的像素密度也可以消除顆粒感。**相應的使用距離(lí)配制相應的 PPI,所謂夠用就好。**過高的 PPI 并不會帶來多大(dà)的畫質提升,反而會導緻一(yī)連串不好的後果,加大(dà)處理器渲染負擔,加大(dà)電(diàn)池負擔,不利于設計開(kāi)發人員(yuán)設計,屏幕的制造成本也會增加。早年安卓陣營出現了一(yī)些 2K 屏甚至 4K 屏的産品,現已銷聲匿迹,消費(fèi)者根本需要這麽高分(fēn)辨率的屏幕。蘋果在相應的設備(無論從電(diàn)腦到智能手機再到智能手表)上維持一(yī)個穩定的 PPI 是很明智的選擇,穩定的屏幕參數非常非常有助于設計開(kāi)發人員(yuán)工(gōng)作的開(kāi)展,這種穩定性對開(kāi)發者造成的便利恐怕超過了所有人的想象的。

在蘋果尚未推出 Plus 機型的那段時間裏設計師們一(yī)般都隻需要輸出一(yī)倍圖和二倍圖。一(yī)倍圖針對的是沒有配備 retina 顯示屏的 iPhone 而二倍圖針對的是配備 retina 顯示屏的 iPhone。Plus 機型推出後就開(kāi)始要輸出三倍圖了,切不配備 retina 顯示屏的 iPhone 已經過于老舊(jiù),不再需要考慮。一(yī)般我(wǒ)們會在文件名後面加上 @2X 或 @3X 的後綴以标明文件的尺寸,就如上圖所示,這是 iOS 的規範,還是值得準守一(yī)波的。
至于 iPad 版本,規則也差不太多,隻是 iPad 不需要三倍切圖。
大(dà)家都知(zhī)道 Android 是一(yī)個開(kāi)源系統,不像 iOS 隻有蘋果自家的機器能跑,屏幕尺寸一(yī)直以來也比較穩定,而運行 Android 系統的設備的屏幕卻各式各樣非常跳脫,這也就是以往大(dà)家經常說 Android 設備碎片化嚴重的原因之一(yī)。不過這種碎片化嚴重的情況來到今天已經改善了非常之多,縱使 Google 對于 Andorid 開(kāi)源的策略重來沒有變過,但 OEM 們開(kāi)始不約而同地開(kāi)始使用不那麽“奇形怪狀”的屏幕了,且某些低分(fēn)辨率的機型随着時日變遷也已經被淘汰殆盡了。倒是 iOS 在推出 Plus 機型之後 iOS 屏幕碎片化的問題也開(kāi)始凸顯起來了,個人認爲目前兩大(dà)平台的屏幕碎片化問題都存在且大(dà)家都差不多,大(dà)家在對 Android 産品進行設計的時候大(dà)可不必那麽擔心。
與 iOS 相似的是,設計師們同樣也是需要輸出不同倍率的切圖,隻不過需要輸出的倍率更多罷了。程序員(yuán)将會把所有不同倍率的切圖都裝在同一(yī)個安裝包裏面,在運行的時候系統會根據屏幕的分(fēn)辨率來自動選用正确倍率的切圖。
坦率地講,假如我(wǒ)們要糾結到每塊屏幕的邏輯分(fēn)辨率的話(huà),那麽Android 陣營的碎片化真的是無比嚴重,但是我(wǒ)們知(zhī)道,隻要邏輯分(fēn)辨率差的不太遠的話(huà),我(wǒ)們能夠用同一(yī)個稿來進行設計、輸出切圖,其中(zhōng)的誤差必不可能避免但将會在一(yī)個可接受的範圍之内。對于Android 産品來說,一(yī)般我(wǒ)們都使用 360*640px 作爲一(yī)倍稿進行設計。


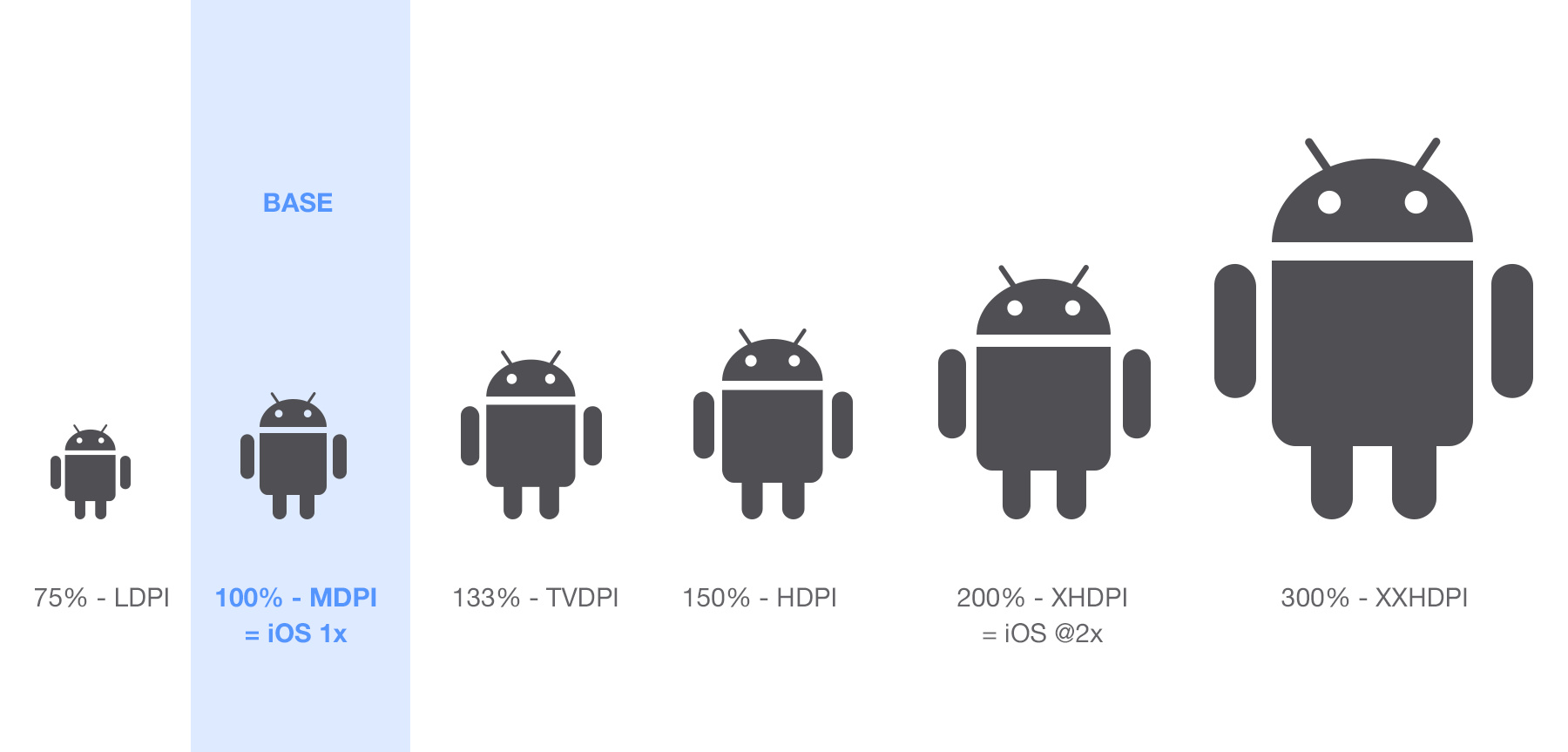
目前爲止還需要我(wǒ)們輸出切圖的分(fēn)辨率有五種:代表 1 倍的 MDPI, 1.5 倍的 hdpi, 2 倍的 xhdpi, 3 倍的 xxhdpi 以及 4倍的 xxxhdpi(三星最近發布的 S8 就是這個倍率)。ldpi 和 tvdpi 以及可以不予考慮了。有一(yī)點需要提出的是,被淘汰的 tvdpi 這種分(fēn)辨目前被很廣泛地使用到了 運行 Android 系統的可穿戴設備上,例如前陣子很火(huǒ)的 Moto 360 智能手邊,假如要設計手表上面的産品的話(huà)那麽就得輸出這個倍率的切圖。
下(xià)面給出一(yī)張圖,讓大(dà)家看看各個檔次的 DPI 的代表機型,某些機型年輕一(yī)點的小(xiǎo)同學(例如我(wǒ)自己)可能連聽(tīng)都沒過,大(dà)家看看就好,開(kāi)拓開(kāi)拓眼界,無需過分(fēn)在意。







與 iOS 一(yī)樣,我(wǒ)還是建議大(dà)家使用一(yī)倍稿進行設計,然後再輸出各種倍率的切圖就好,但是 Android 系統要求圖片資(zī)源的命名與管理圖片資(zī)源的方式是和 iOS 是完全不同的。
上篇我(wǒ)們簡單的介紹了下(xià) iOS 的圖片資(zī)源的命名方式,很簡單,就是文件名加上 @2X、@3X 這樣的小(xiǎo)标記。然而來到了 Andorid 平台我(wǒ)們就不這樣命名了。
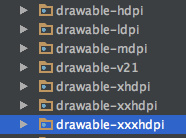
以下(xià)這張長圖是 Android 工(gōng)程文件管理圖片資(zī)源的方式,我(wǒ)們可以看到裏面有從 drawable-hdpi 到 drawable-xxxhdpi 數個文件夾,你沒猜錯,這些文件夾裏面就放(fàng)着設計師們精心設計出來的各種 .png 切圖。

Android 系統會自動根據屏幕的屬性來選則使用哪個文件夾裏面的那套切圖。譬如說在新出的蓋樂世 S8 上面運行的話(huà),那麽系統就會自動選擇使用 drawable-xxxhdpi 文件夾裏面的圖,新出的小(xiǎo)米 6 的話(huà),就會自動選用 drawable-xxhdpi 文件夾裏面的圖。
并且,我(wǒ)們輸出的圖片的名字全部都要是一(yī)樣的,安裝不同的倍率進行導出,并且不能帶有後綴或其他标記,同個圖切出來不同倍率五張資(zī)源,分(fēn)别被放(fàng)入了相應的文件夾裏面。使用神奇 Sketch Measure 進行批量導出,程序員(yuán)會跪着感謝你的。
看起來可能會是這樣的:
drawable-mdpi/[文件名].png
drawable-xhdpi/[文件名].png
drawable-xxhdpi/[文件名].png
drawable-xxxhdpi/[文件名].png
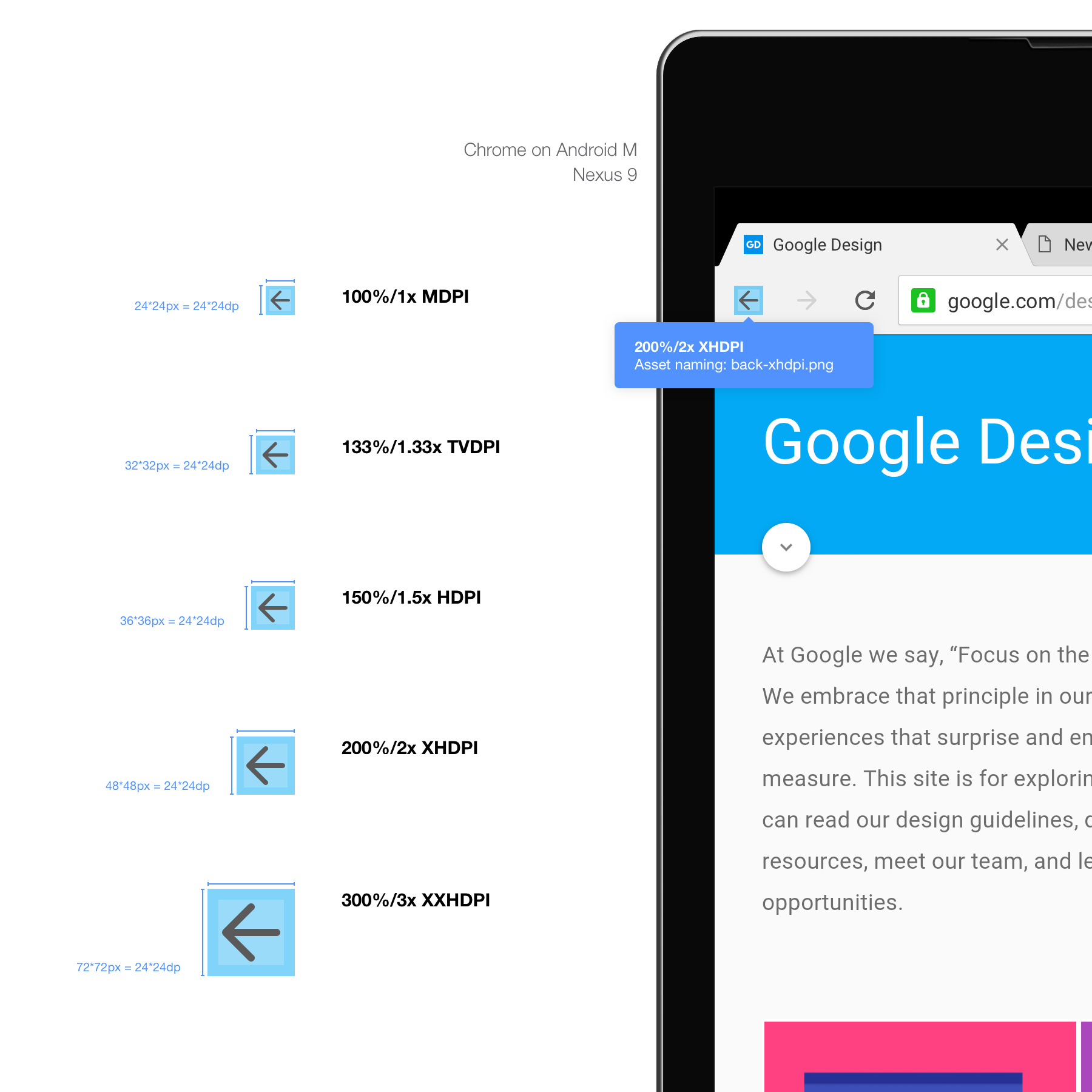
以下(xià)拿運行于 Android 平闆 Nexus9 上的 Chrome 浏覽器作爲例子。Chrome 的安裝包裏面帶有了這五種倍率的切圖,然而運行在 Nexus9 這台平闆電(diàn)腦之上的時候,它選用了 xhdpi 這一(yī)檔分(fēn)辨率的切圖來對自己進行适配。

這裏有個非常重要的點大(dà)家一(yī)定要注意一(yī)下(xià)。1.5 倍倍率切出來的圖片必然帶有小(xiǎo)數,如 33pt * 1.5 = 49.5px ,如此之大(dà)的小(xiǎo)數會讓圖片的邊緣非常模糊,簡直不能忍。所以遇到這兩個倍率,我(wǒ)們要手動将小(xiǎo)數去(qù)掉,譬如就将尺寸改變爲 50px,不過剛剛提到的神奇能夠自動地進行這一(yī)項工(gōng)作。爲了你的身體(tǐ)健康,請千萬别把 49.5*49.5px 的圖片輸出出來交給程序員(yuán)。
下(xià)一(yī)篇 如何關閉445端口的多種方法詳解
上一(yī)篇: 判斷域名是否已經使用阿裏雲CDN服務