商(shāng)戶已有H5商(shāng)城網站,用戶通過消息或掃描二維碼在微信内打開(kāi)網頁時,可以調用微信支付完成下(xià)單購買的流程。
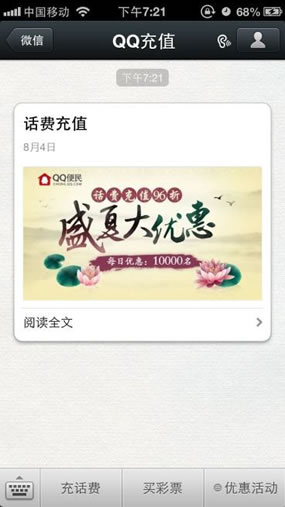
步驟(1):如圖7.1,商(shāng)戶下(xià)發圖文消息或者通過自定義菜單吸引用戶點擊進入商(shāng)戶網頁。
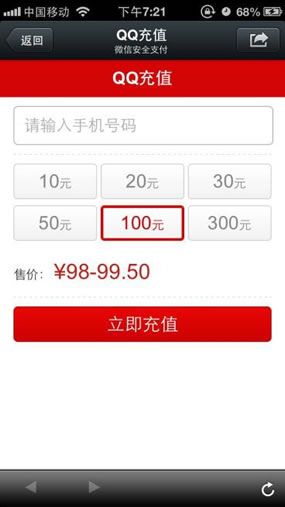
步驟(2):如圖7.2,進入商(shāng)戶網頁,用戶選擇購買,完成選購流程。

圖7.1 商(shāng)戶自定義消息界面 |

圖7.2 商(shāng)戶網頁下(xià)單 |
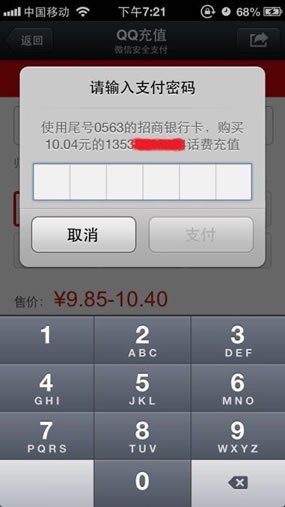
步驟(3):如圖7.3,調起微信支付控件,用戶開(kāi)始輸入支付密碼。
步驟(4):如圖7.4,密碼驗證通過,支付成功。商(shāng)戶後台得到支付成功的通知(zhī)。

圖7.3 用戶确認支付,輸入密碼 |

圖7.4 用戶支付成功提示 |
步驟(5):如圖7.5,返回商(shāng)戶頁面,顯示購買成功。該頁面由商(shāng)戶自定義。
步驟(6):如圖7.6,公衆号下(xià)發消息,提示發貨成功。該步驟可選。

圖7.5 返回商(shāng)戶頁面提示 |

圖7.6 用戶收到發貨微信通知(zhī) |
注意:商(shāng)戶也可以把商(shāng)品網頁的鏈接生(shēng)成二維碼,用戶掃一(yī)掃打開(kāi)後即可完成購買支付。
交互細節:
以下(xià)是支付場景的交互細節,請認真閱讀,設計商(shāng)戶頁面的邏輯:
(1)用戶打開(kāi)商(shāng)戶網頁選購商(shāng)品,發起支付,在網頁通過JavaScript調用getBrandWCPayRequest接口,發起微信支付請求,用戶進入支付流程。
(2)用戶成功支付點擊完成按鈕後,商(shāng)戶的前端會收到JavaScript的返回值。商(shāng)戶可直接跳轉到支付成功的靜态頁面進行展示。
(3)商(shāng)戶後台收到來自微信開(kāi)放(fàng)平台的支付成功回調通知(zhī),标志(zhì)該筆訂單支付成功。
注:(2)和(3)的觸發不保證遵循嚴格的時序。JS API返回值作爲觸發商(shāng)戶網頁跳轉的标志(zhì),但商(shāng)戶後台應該隻在收到微信後台的支付成功回調通知(zhī)後,才做真正的支付成功的處理。
