網頁設計趨勢的探讨主要會在排版布局、色彩搭配、用戶體(tǐ)驗和設計風格中(zhōng)進行。2014年設計趨勢的綜合指數比較高,每個部分(fēn)都會有所涉及;而随着用戶對網站使用體(tǐ)驗的要求越來越“嚴苛”,我(wǒ)們有理由相信,2015年的重心會更傾向于“用戶體(tǐ)驗”。
我(wǒ)們先分(fēn)析一(yī)下(xià)明年會有哪些新趨勢,以及去(qù)年的哪些設計趨勢會得到延續和升華。
1.充滿創意的布局方式
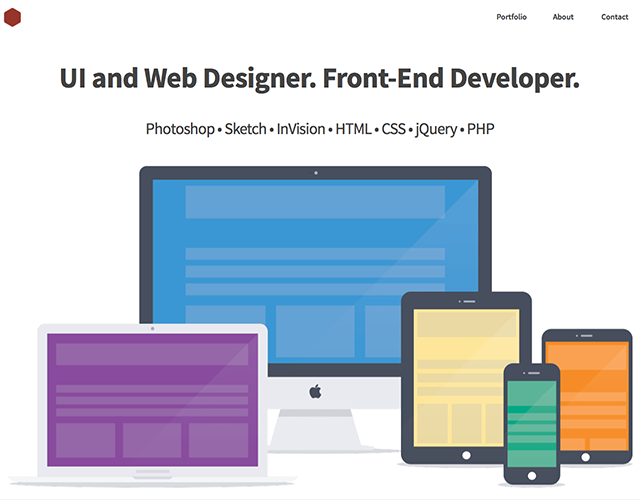
近幾年的趨勢也許都會圍繞着創意來展開(kāi),而網頁布局設計卻很難推陳出新,大(dà)多都千篇一(yī)律,因此一(yī)旦布局上有一(yī)些别緻的小(xiǎo)變化,就能讓用戶眼前一(yī)亮。但在刻意創新的同時,設計師還是應該遵循用戶視覺感官的體(tǐ)驗,保持浏覽的視線路徑始終流暢。

OYAMA的新穎布局
2.大(dà)圖片背景的使用
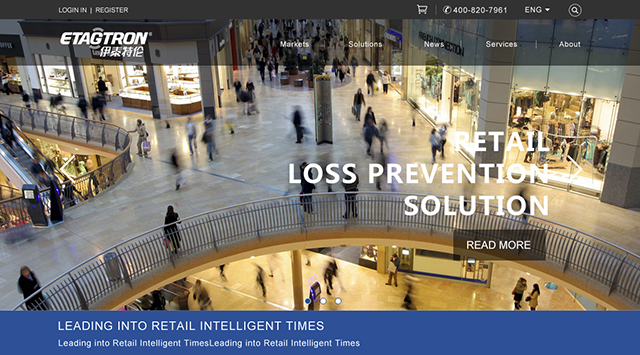
以高質量的大(dà)圖片作爲網站背景是國外(wài)很常見的一(yī)種設計方法,但由于國内外(wài)網站風格還存在一(yī)定差異化,因此,這個趨勢遲到了一(yī)段時間才來到中(zhōng)國。預計在2015年中(zhōng),大(dà)圖片背景将會被逐漸被廣泛的運用起來,不僅限于一(yī)些比較潮流個性的網站,很多創意公司和即将面臨國際化挑戰的企業官方網站也都會開(kāi)始願意嘗試這種大(dà)氣自由的背景設計。

伊泰特倫的大(dà)圖背景
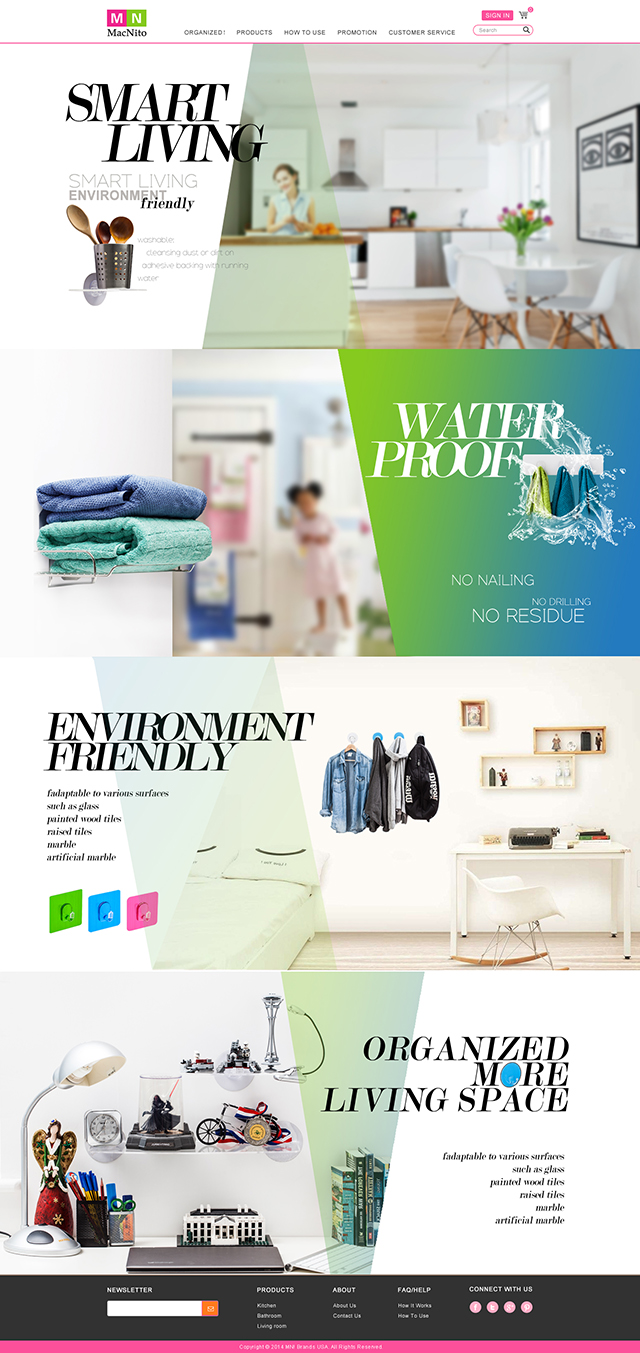
3.強調性字體(tǐ)的排版設計
簡單的字體(tǐ)設計卻牽動着整個網頁的氛圍。預計近幾年,極簡風格的網站設計會成爲主流,因此網頁中(zhōng)文字内容的數量也會相應的減少,所展現的文字都是相對比較重要的内容,而粗大(dà)的字體(tǐ)無疑是突出重點的最佳格式。不僅如此,強調性的字體(tǐ)設計結合大(dà)圖片背景能營造出雜(zá)志(zhì)風格的網頁設計,讓網站更加随性自然。

MN的強調字體(tǐ)排版設計
4.停不下(xià)來的頁面自适應(響應式)
如今移動端的用戶數量足以證明頁面自适應的重要性,随着各種智能化設備繼續不斷興起,自适應更将成爲設計師們需要研究的課題。和過去(qù)相比,響應式網頁不僅要在未來适應更多不同的分(fēn)辨率,也要同時關注内容流、斷點、相對單位,以及套嵌對象等内容的設計,讓用戶真正享受到自适應帶來的舒适感。

5. 愈演愈烈的視差滾動
視差滾動是讓多層背景以不同速度滾動,由此形成的一(yī)種立體(tǐ)的運動效果,由此爲浏覽者帶來獨特的視覺體(tǐ)驗。視差滾動因爲其呈現出的絢麗效果,因此一(yī)般多用于品牌宣傳網站,起到加深記憶的作用。在如今這個競争激烈的時代中(zhōng),一(yī)個能令人印象深刻的網站設計的确很重要。

6.交互式信息故事
故事化設計是2014年的設計趨勢之一(yī),不可否認,這一(yī)趨勢将會在未來得到延續,但同時也會得到進一(yī)步改善,比如添加一(yī)些能夠與用戶産生(shēng)互動的交互設計,讓用戶不隻是在看故事,而是和網頁故事互相融合。
7.扁平化不再是風格,而是一(yī)種手法
最值得一(yī)提的是2014年如火(huǒ)如荼的扁平化設計!
扁平化設計在近幾年的勢頭不言而喻,就連WIN8刮起的Metro風也加入了以色塊爲主的扁平效果。扁平化設計是指無論是色塊、圖片,又(yòu)或是布局表現都去(qù)掉了陰影、漸變等拟物(wù)化元素,這樣的設計理念很符合時下(xià)的設計風尚,将扁平化用到極緻依然不失爲一(yī)種非常好的設計。

但是,我(wǒ)們絕不能爲了扁平化而扁平化!如果加個内陰影就能讓網頁更有立體(tǐ)感和豐富飽滿,那我(wǒ)們爲什麽不這樣做呢?正如蘋果公司一(yī)直堅決推崇的:提煉一(yī)款偉大(dà)産品設計直至最幹淨簡潔的狀态,而并非定格它“必須的”風格走向。
未來的扁平化運用更傾向于是一(yī)種表現手法,比如你的設計可以是小(xiǎo)清新風格,也可以是歐美風格,但這并不妨礙其中(zhōng)都使用了扁平化的手法。絕對的扁平化除了一(yī)些軟件級産品或是主打扁平化設計的作品之外(wài),可能更适合作爲提高設計水準的工(gōng)具。
8.卡片式設計
設計的内在魅力被挖掘的越來越深入,網頁的邏輯條理關系也因此受到了大(dà)家的關注,卡片式設計就此崛起!

棗莊發布的卡片式設計
關于卡片式設計,也許最簡單的解釋就是一(yī)張撲克牌。一(yī)個圖案、一(yī)個文字,雖然内容并不多,但能很清楚的表達出這張卡片的含義。不僅如此,設計師還應該在此基礎上爲用戶提供交互的機會,因爲卡片式設計反饋的不隻是一(yī)條有價值的資(zī)訊,更需要讓用戶融入其中(zhōng)做更多的事。
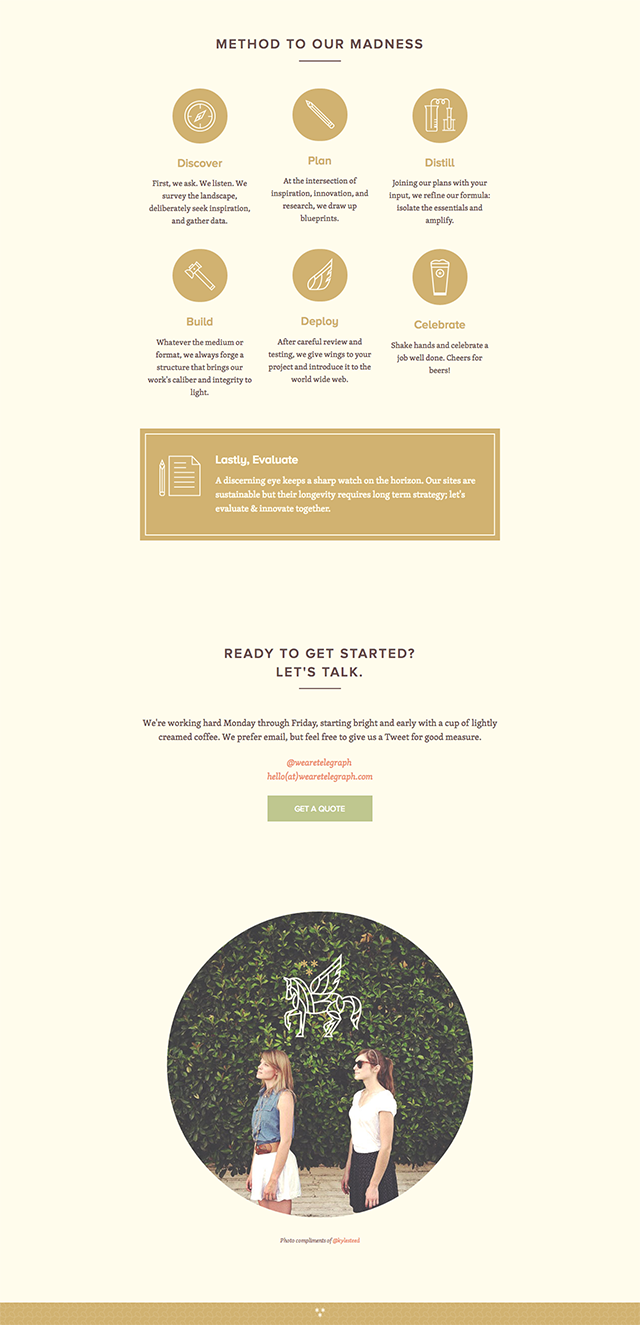
9.滾動浏覽模式優于點擊
同樣是因爲移動端的普及,少點擊操作的單頁網頁設計似乎更适合我(wǒ)們如今的應用。網頁設計師也許可以在移動端的設計中(zhōng)找一(yī)些靈感,比如從浏覽角度來說,既然滾動頁面比需要點擊的頁面使用起來更方便,不如就選擇這種直觀的模式,讓用戶與網站之間産生(shēng)更密切的交互。

晨星計劃的滾動浏覽頁面
10.更優雅的個性化微交互
首先說明一(yī)下(xià)關于“個性化”的理解。很多網站的通病是把當下(xià)流行的元素和技術,在不顧及實際體(tǐ)驗的情況下(xià)統統搬到自己的網站上,一(yī)味的追求自認的“個性化”設計方式,像這樣的外(wài)貌協會行爲明顯已經不符合如今的網頁設計趨勢了。
在未來的網頁設計領域,我(wǒ)們需要的是一(yī)種更優雅的微交互反應方式。比如鼠标懸停時産生(shēng)效果、便于快速訪問的隐藏導航,以及注冊頁面的彈出框等,這些小(xiǎo)細節的設計看起來很不起眼,但能在用戶心裏留下(xià)深刻的印象。

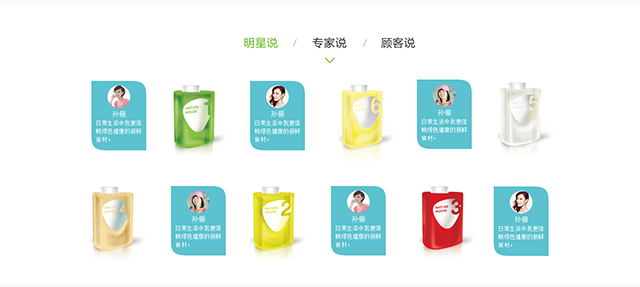
NatureHouse的個性化微交互
總結:
AnyForWeb認爲,2015年的網頁設計大(dà)勢很大(dà)程度上會延續以往的設計趨勢,但對于用戶體(tǐ)驗的提升有了更高的要求。無論趨勢如何變化,都始終要将用戶體(tǐ)驗擺在首位,網站的最終使用者才擁有評判網站優質與否的最大(dà)權利。而設計師應該不斷關注新的設計趨勢,爲用戶不斷優化網站的使用體(tǐ)驗。
下(xià)一(yī)篇 微信全面封殺支付寶接口 春節紅包大(dà)戰一(yī)觸即發
上一(yī)篇: 微軟計劃在Windows10中(zhōng)發布新的浏覽器